15 + Background Image Editing Css HD Wallpapers. The background-image property sets one or more background images for an element. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design.
21 + Background Image Editing Css Background Images
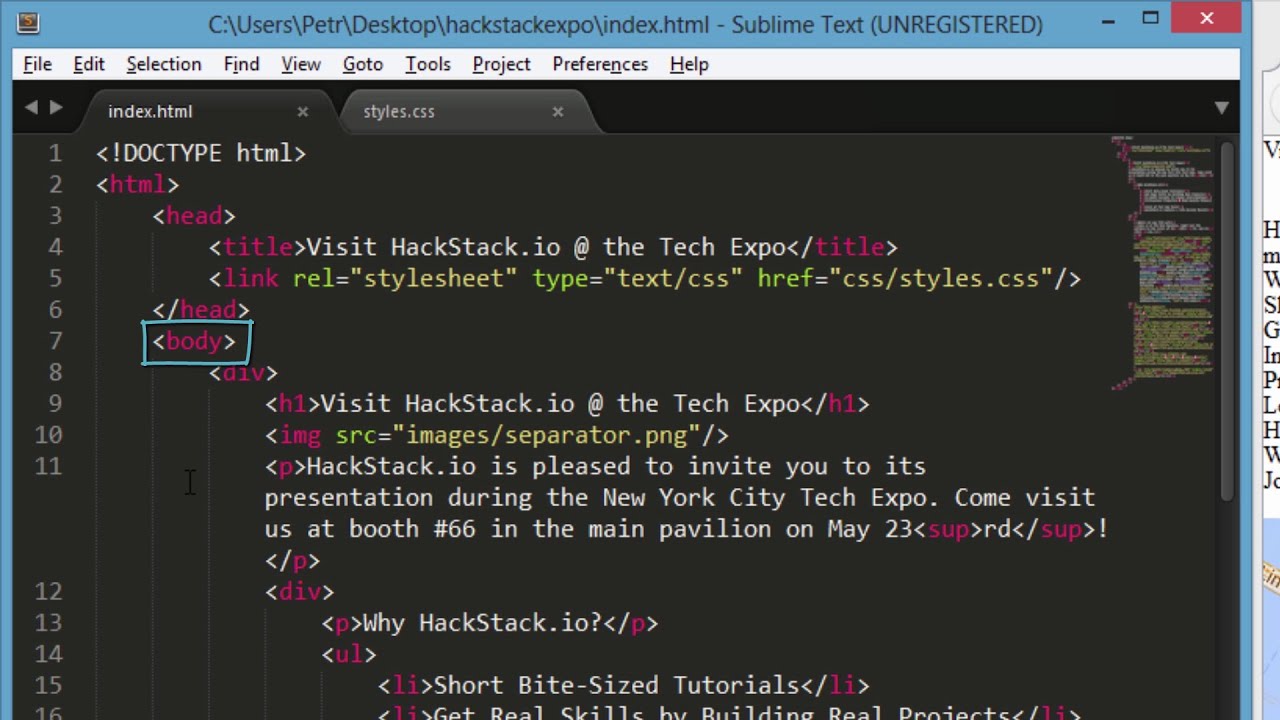
It can be applied to block elements and inline elements. background-attachment describes how the background image behaves upon scrolling the page. scroll is the normal behaviour of an image aka it will This helps a lot when you need to edit something you have written.

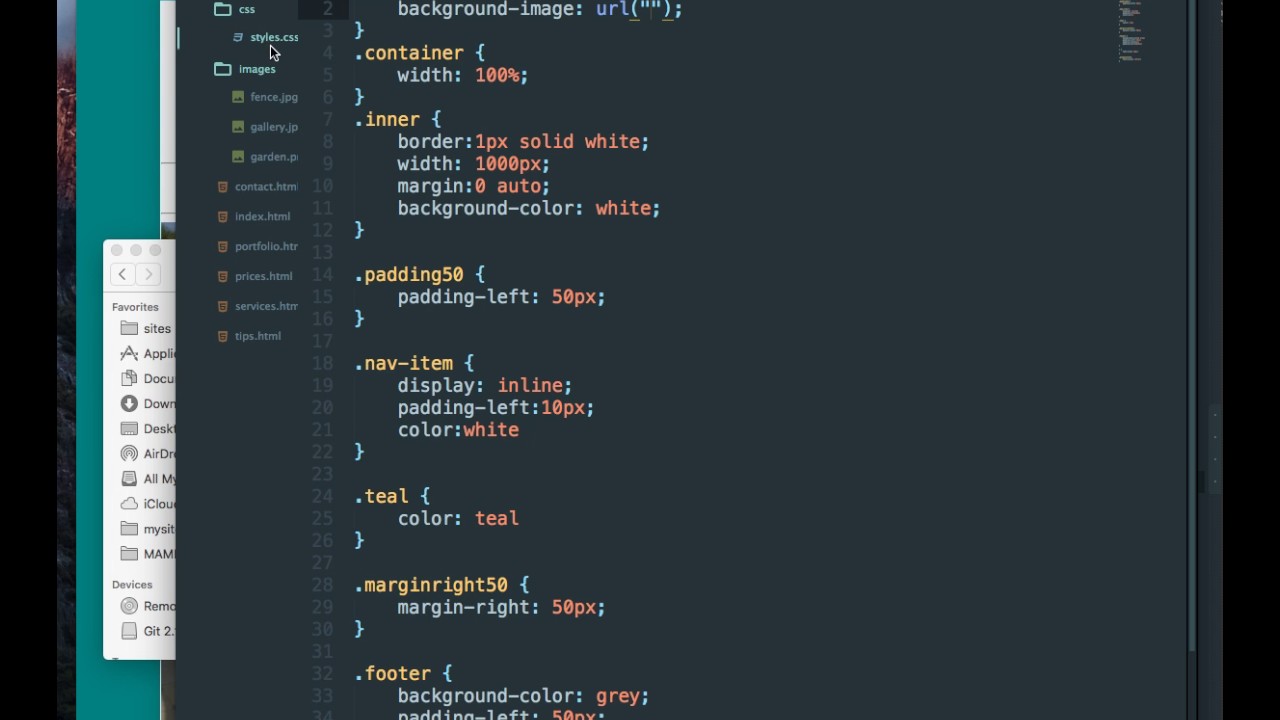
CSS/SASS path issue when using Background image attribute ...

Css Background Image | My Blog

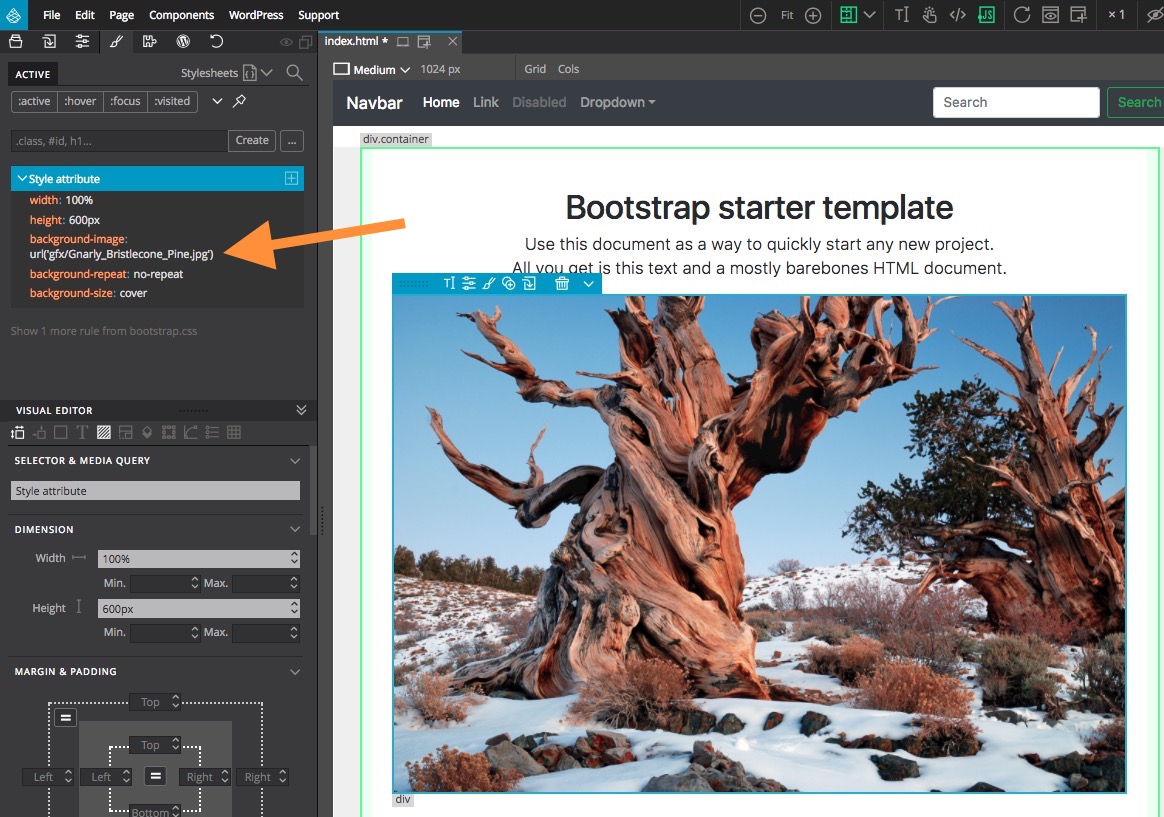
How to Add a background to a CSS image container div ...

Css Td Background Color Class | Background Editing PicsArt

Css Div Width Background Image | Background Editing PicsArt

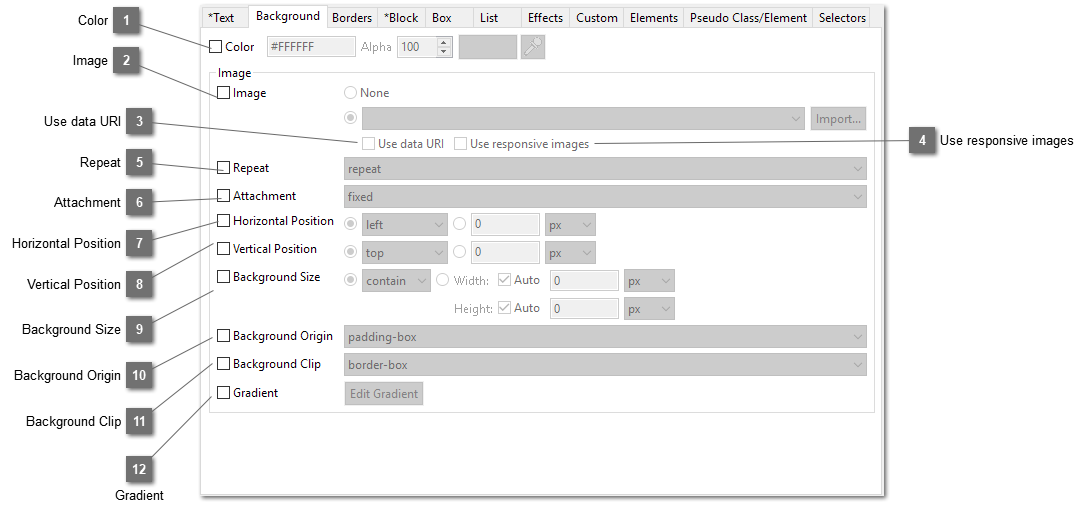
Topic: CSS Style Editor Background tab

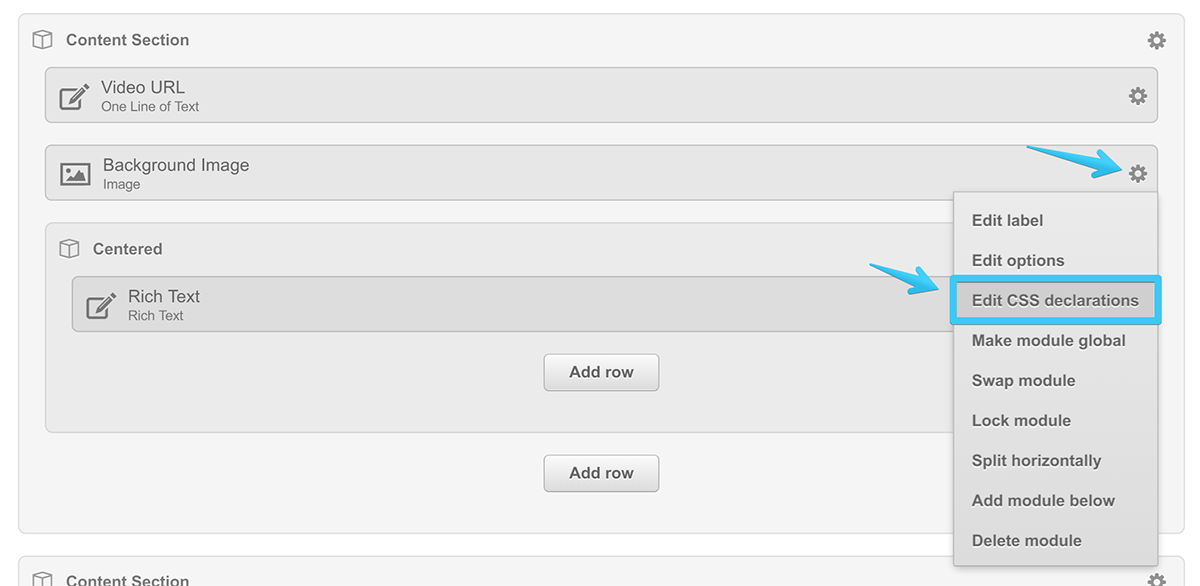
Video Background | Neambo

Css And Php Code On Dark Blue Background, Close Up ...

CSS3 - 12. Changing your background image size - YouTube

Background Image Css Position Size | Background Editing ...