15 + Background Images Free Css HD Wallpapers. Seize the opportunity to gain new skills and reshape your career! Creating multiple images and then using css screen size to change the images but I wanna know if there is a more practical way in order to Basically what I wanna achieve is that the image (with the watermark 'G') automatically resizes without displaying less of the image.

21 + Background Images Free Css Background Images
Get theory and examples of background image CSS right here.

CSS Wallpapers HD - Wallpaper Cave

html - Generated background image with CSS or Canvas ...

Blue Sky with Clouds Wallpaper - WallpaperSafari

Css Vectors, Photos and PSD files | Free Download

Best 49+ CSS Wallpaper on HipWallpaper | CSS Background ...

CSS background image using simple CSS Having an engaging ...

CSS-Only Raindrops on Window Effect : Adobe Dreamweaver ...

Subeta Background For CSS by ZombiedevilXD on DeviantArt

8 simple CSS3 transitions that will wow your users ...

Background Image Css

51 CSS Background Patterns

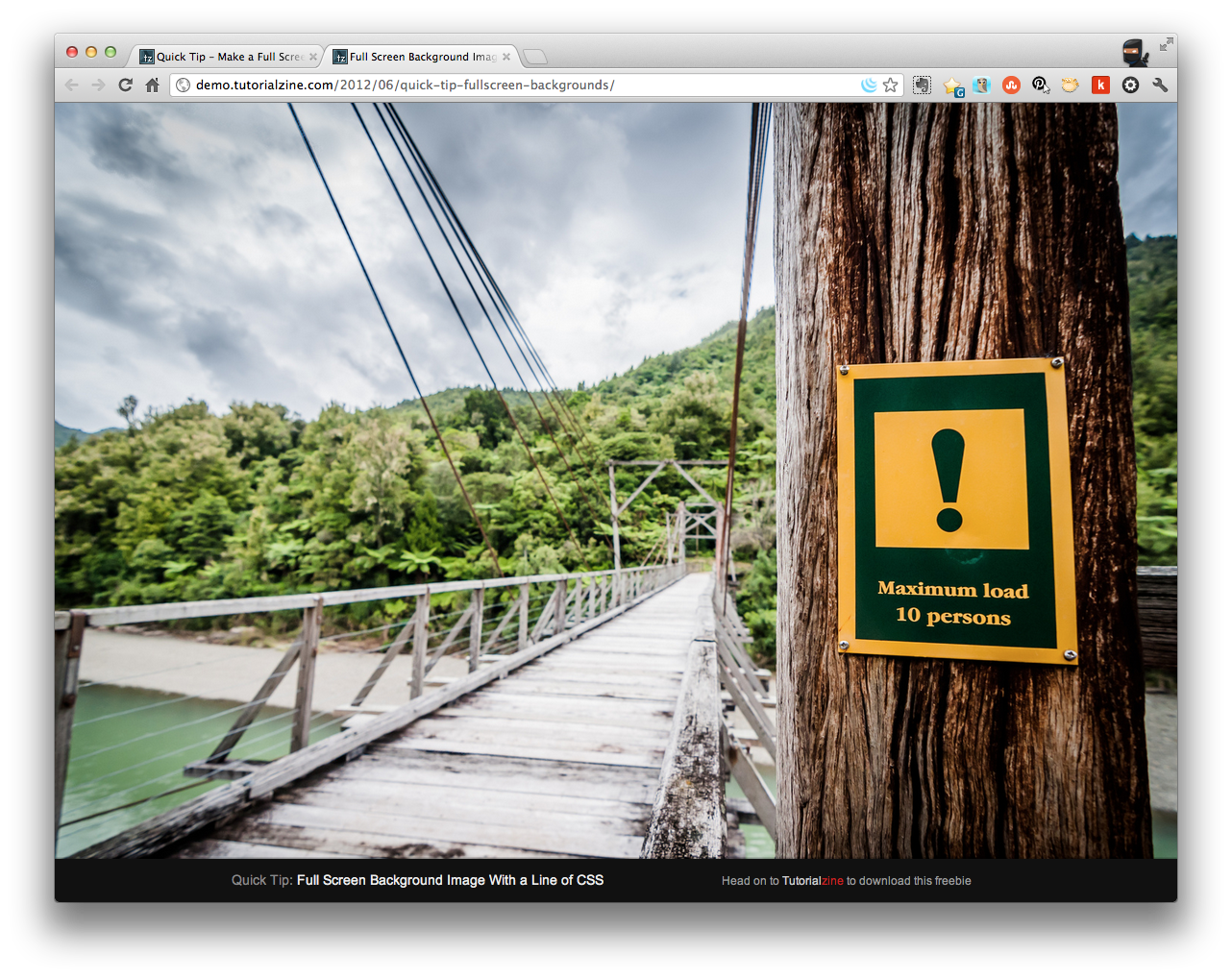
Make a Full Screen Image Background with CSS - ChurchMag

Maroon and Purple Gradient CSS Background Image for ...

Making a Slick MobileApp Website with jQuery & CSS ...

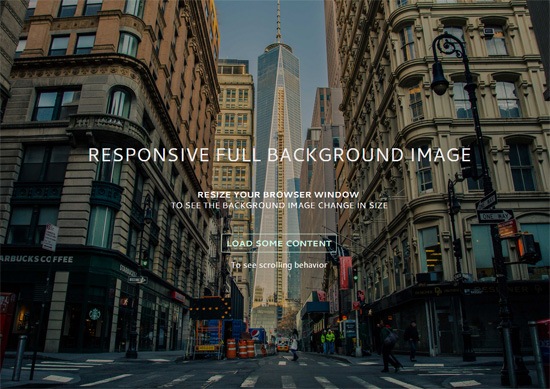
How To Create A Responsive Background Image Using CSS ...
15 + Background Images Free Css High Quality ImagesBrowse our beautiful selection of free background images-all submitted by our community of talented contributors and completely free to download and use. If you use this, please feel free to leave what technique you used and if you altered it in any way in the. By default, if a background image is smaller than its containing box, it will repeat both horizontally and vertically until it fills up the box.

