15 + Background Image Zoom Effect Jquery High Quality Images. It does this by cloning an identified. <title>Image Zoom With jQuery</title>. // I take the zoom box coordinates and translate them. // into an actual image zoom based on the existing. This plugin will magnify html content, not just images.

21 + Background Image Zoom Effect Jquery HD Resolutions
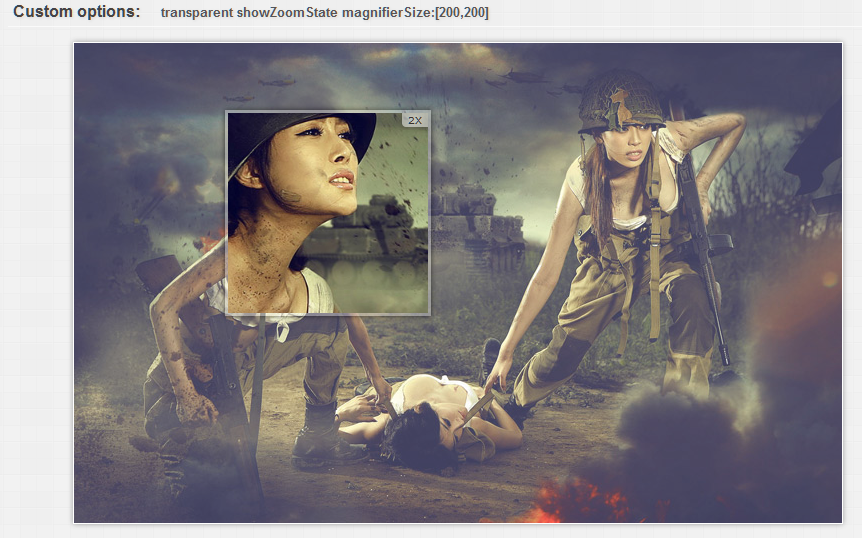
So, what are you waiting for lets explore the list. jQuery plugin that creates a magnify glass effect.

ZOOM EFFECT JQUERY WITH ONE IMAGE - YouTube

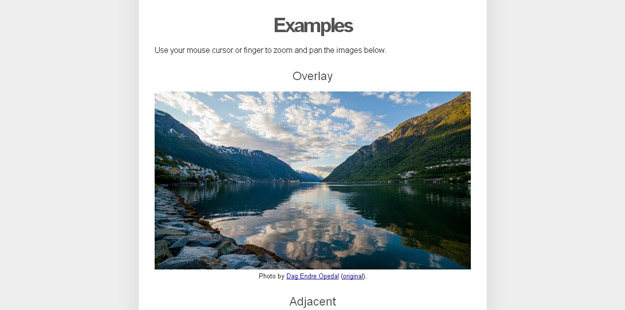
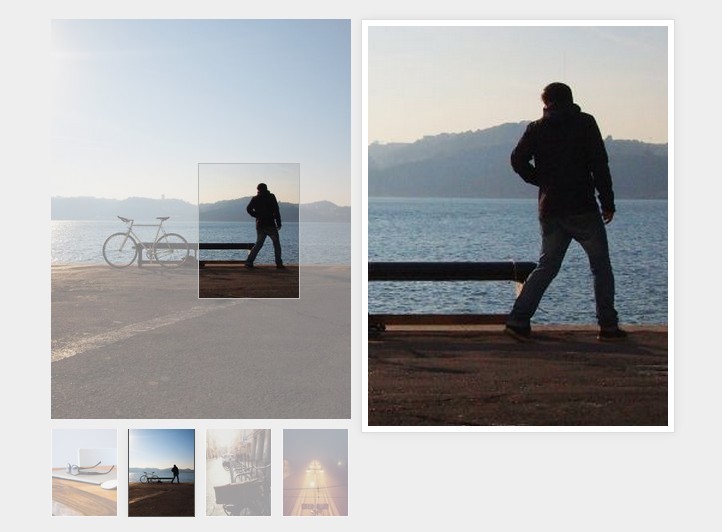
Versatile Image Zoom/Viewer/Gallery Plugin With jQuery ...

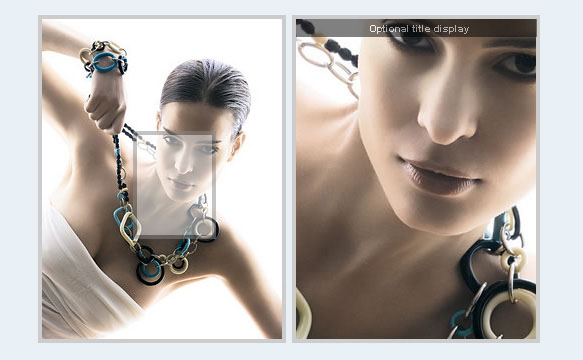
jQuery Plugin For Product Viewer with Image Hover Zoom ...

Blogger And Wordpress Spectacular jQuery Image Zoom Effect ...

jQuery Plugin For Automatic Background Slideshow with ...

Light zoom background effect star colorful Vector Image

40 jQuery Mouseover / Hover Effect Plugins and Tutorials ...

A Mouseover Zoom Effect Using jQuery and CSS

Zoome - jQuery Image Zoom Effect Plugin by hkeyjun ...

12 Image Zoom Effect jQuery Plugins - Smashfreakz






