15 + Background Images Zoom Css HD Resolutions. In this snippet, we will learn how to zoom/scale an element, particularly images and background images on hover with pure CSS.. It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers.

21 + Background Images Zoom Css Desktop Wallpaper
Hover over the green box flexbox/background-zoom.css.

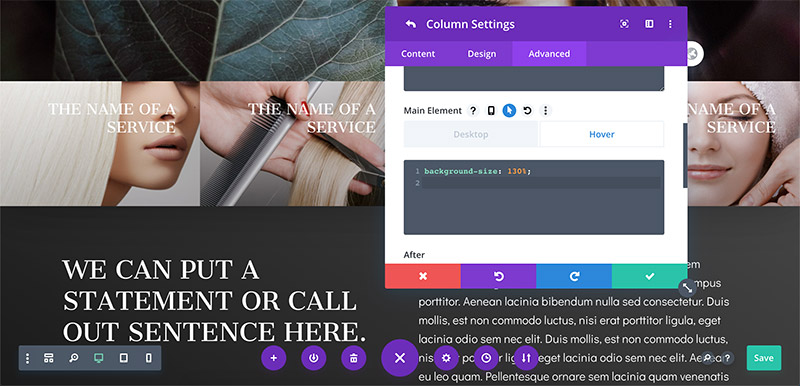
Background Image Zoom on Hover in Divi with 2 lines of CSS ...

CSS Animations - Smooth Background-Image Zoom Animation ...

Cara membuat animasi background image dengan efek zoom ...

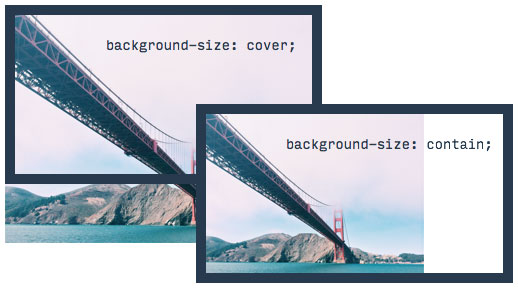
How to center align background image when zooming - HTML ...

Collection of hand-picked free HTML and CSS image effect ...

CSS Only Crossfading Background Slideshow | CSS Script

Create subtle zoom animations on background images ...

html - background is only as wide as viewport - Stack Overflow

Pure CSS Gradient Button With Hover Effect Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀

Zooming in on the Subject with Parallax Background – Web ...

CSS Animations - Smooth Background-Image Zoom Animation ...

20 Coding Freebies Every Web Developer Should Download

Animated Gradient Background with Pure CSS | CSS Script

CSS tricks that I keep having to remind myself about ...

40 CSS Text & Image Animation Examples – Bashooka
15 + Background Images Zoom Css Background ImagesYou are defining background properties, but you don't have a background, you have an image. The firm has discovered Zoom backgrounds. It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers.

